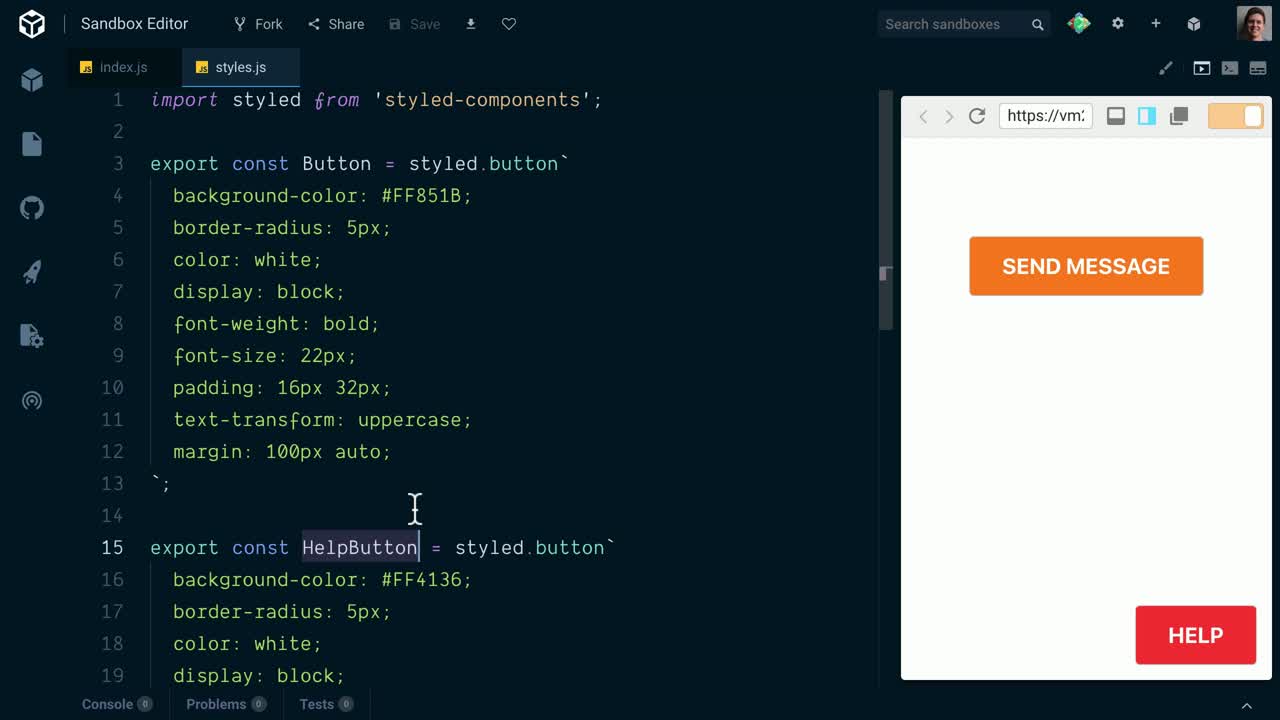
One small change to your React components that lets you extend the style | by Kitson Broadhurst | JavaScript in Plain English

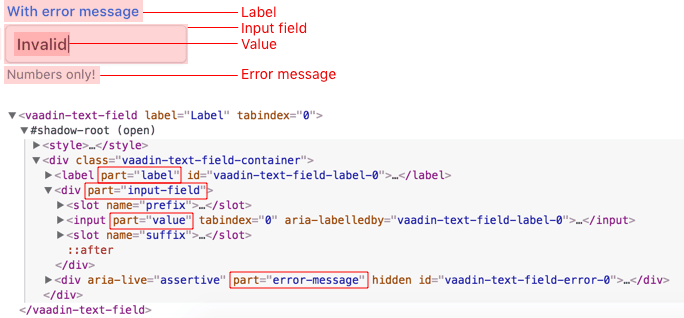
How to test a Component's CSS styles with React-Testing-Library (RTL) and Styled Components. | by Ilya Zykin | Medium
Is it possible to extend a component and modify functional behavior while maintaining the component API? · Issue #2448 · styled-components/styled- components · GitHub

Extending styled-components - Building Modern Projects with React Video Tutorial | LinkedIn Learning, formerly Lynda.com
Extend styled component with generic component · Issue #3063 · styled- components/styled-components · GitHub