
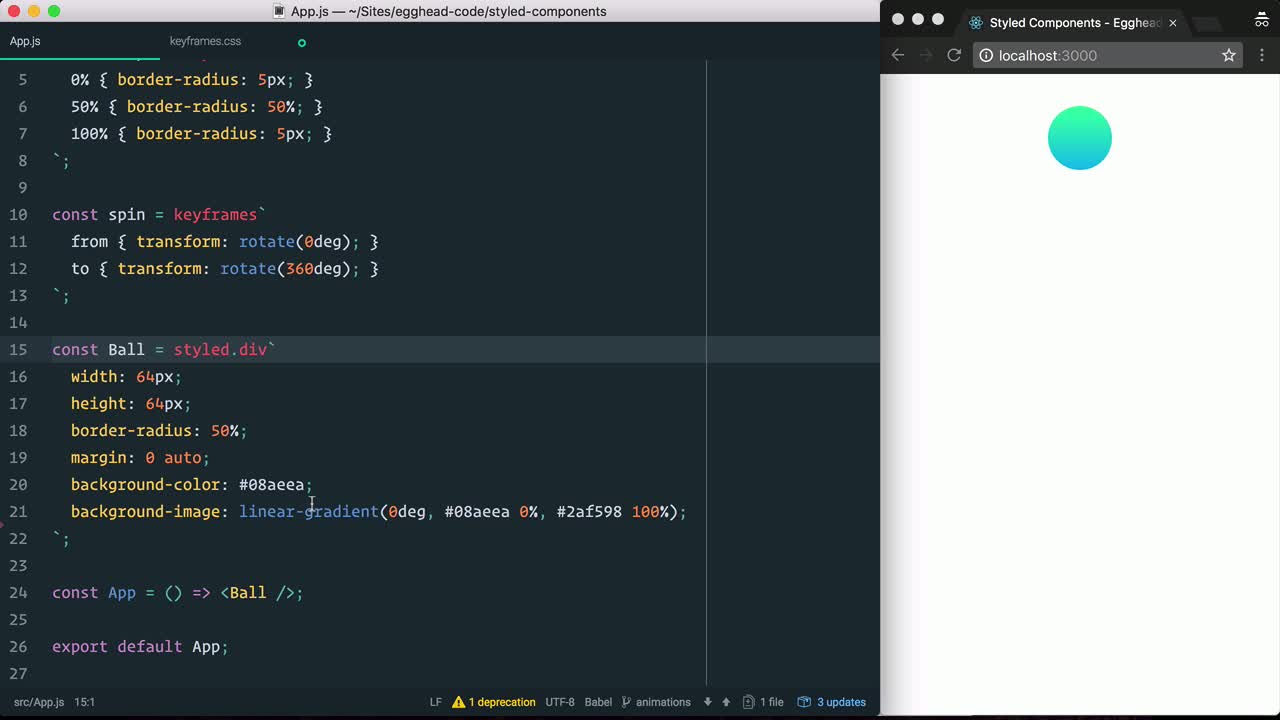
How to make media queries strings in styled-components shorter and more reliable | by Renas Sitdikov | Flatstack Thoughts
Support media queries with React Native · Issue #203 · styled-components/ styled-components · GitHub

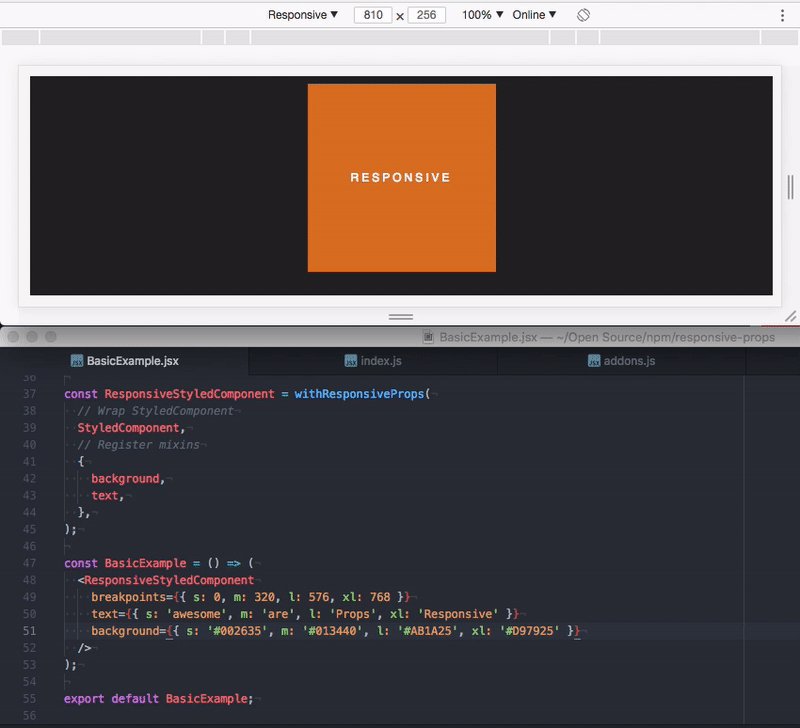
React.js and styled-components, responsive breakpoints as media functions. | by Piotr Kuniniec | Medium