
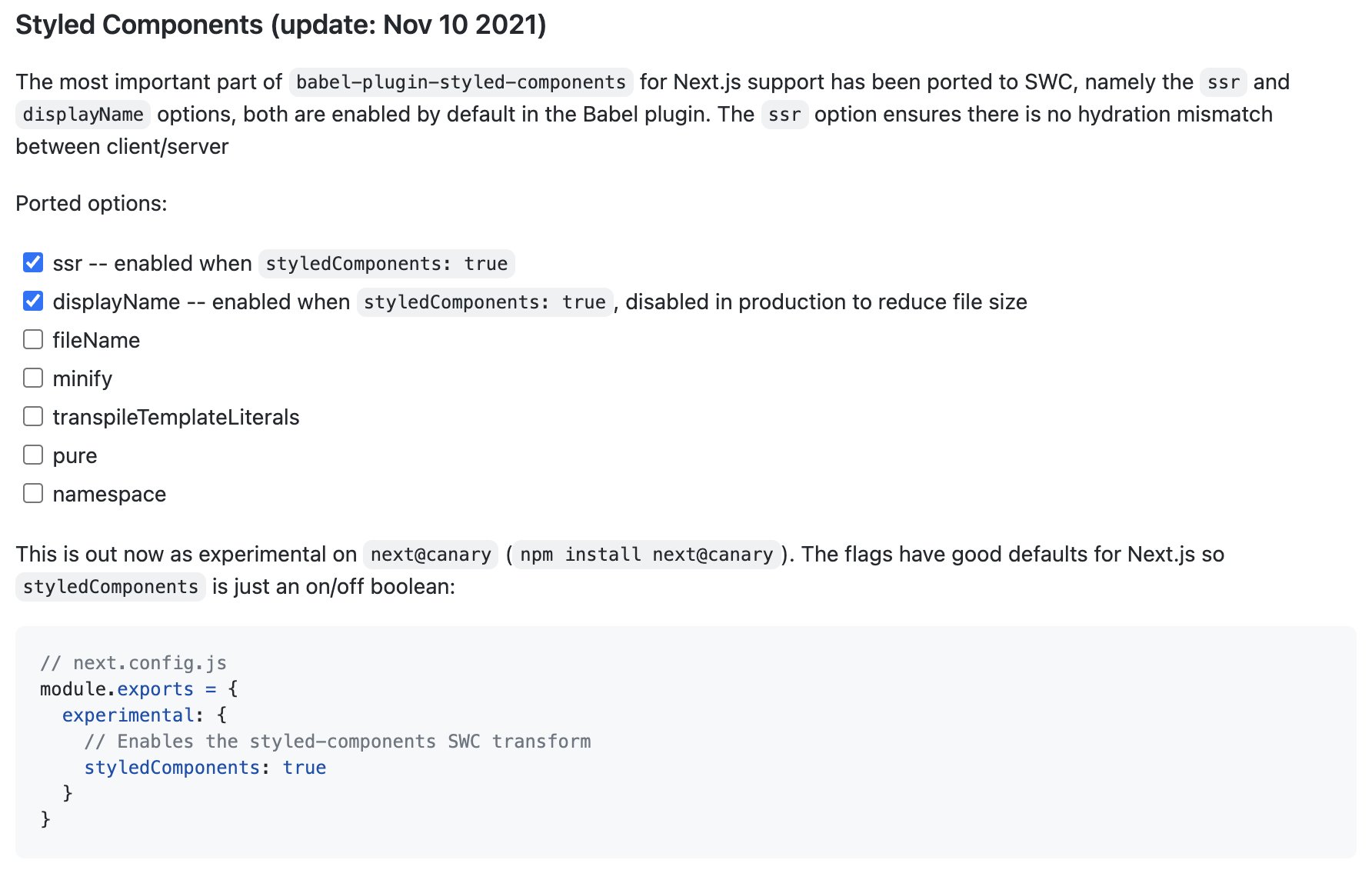
Tim on Twitter: "Good news for Next.js users that use styled-components, you can now use SWC! We've ported the critical option of babel-plugin-styled -components that prevents hydration mismatches to SWC 🚀 Learn more:
GitHub - styled-components/stylelint-processor-styled-components: Lint your styled components with stylelint!

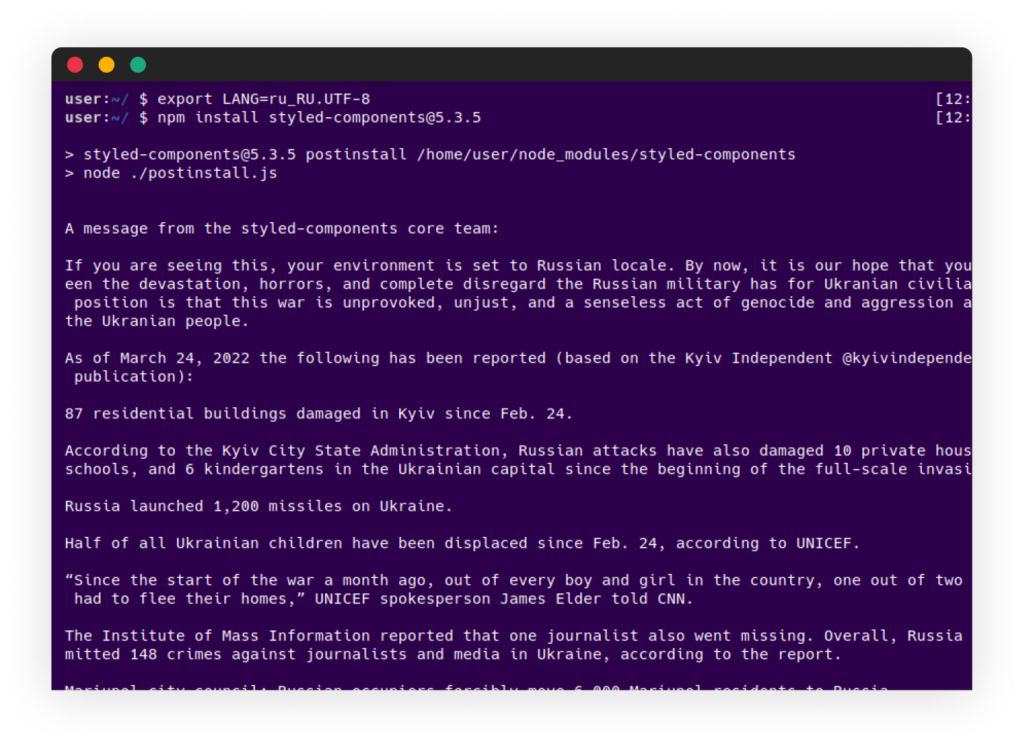
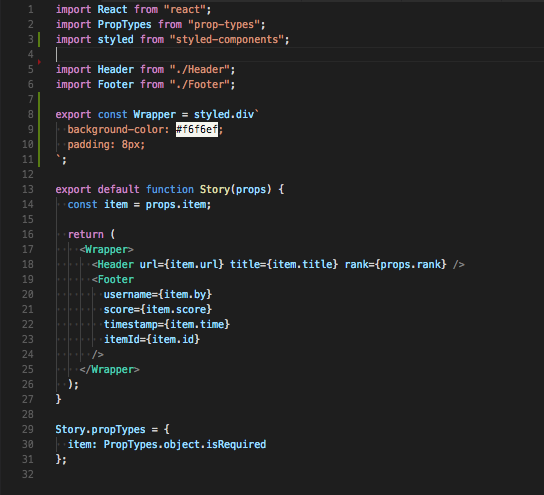
GitHub - styled-components/styled-components: Visual primitives for the component age. Use the best bits of ES6 and CSS to style your apps without stress 💅