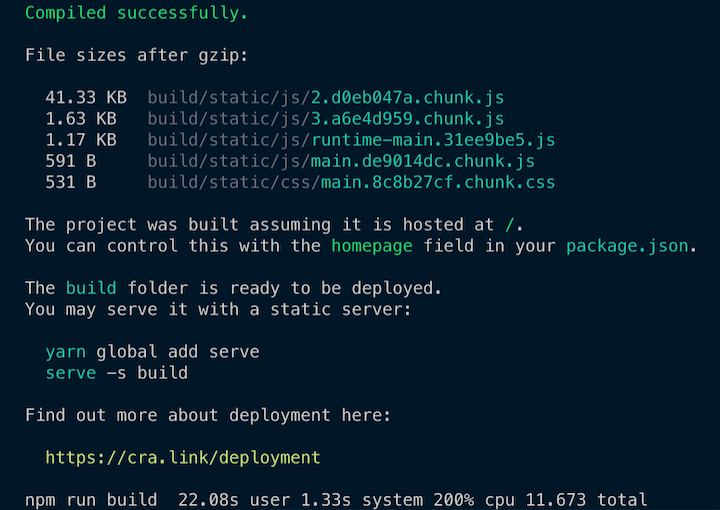
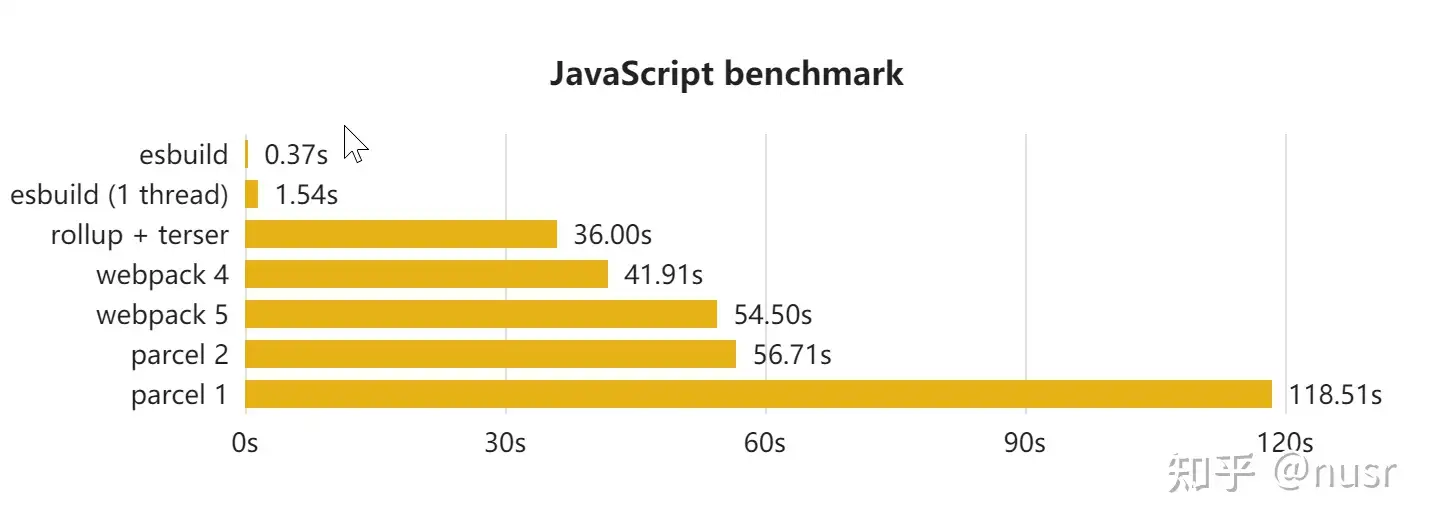
How I decreased our React App build time by 96.26% 🚀 (Webpack + Esbuild) (Part 1) | by Saurav Tiru | Medium

Seb ⚛️ ThisWeekInReact.com on Twitter: "@thoughtspile @DasSurma @t3dotgg @jamespearce @winkerVSbecks @AndaristRake @alexanderkondov @PaulieScanlon @adevnadia @manosim_ @FormidableLabs @devongovett 🧵 Dioxus by @dioxuslabs New Rust framework inspired ...
How I decreased our React App build time by 96.26% 🚀 (Webpack + Esbuild) – Part 2 | by Saurav Tiru | Medium

How I decreased our React App build time by 96.26% 🚀 (Webpack + Esbuild) – Part 2 | by Saurav Tiru | Medium